Have you done with your mobile website designing process?
What is the next step now? Website appearance testing under different device
and screen resolution is must before taking any step forward. With the
availability of lots of smart phones and tablets from different brands in the
market, it is very difficult to test the website in each and every hardware. At
the same time you cannot move further without proper designing testing. Here is
the solution for that,
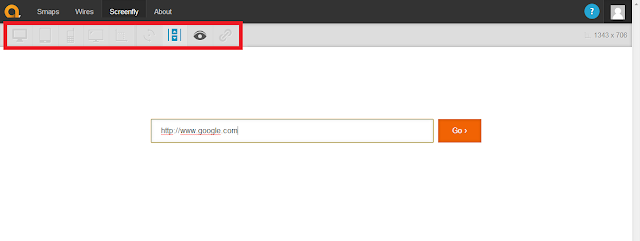
The screenplay is the tool provided by the Quicktools and it
allows you to view how your site will appear in different screen resolution and
different devices. It uses a proxy server to simulate the devices while you
test the website appearance. It is a
completely free tool which has options to show you how a website will look in
different screen resolutions from Mobile phones to television screens including
Tablet, Desktop monitor and different laptop screens. What you need to do is
just enter the website URL in the search box and get started with the testing
process.
Highlight to Some Important Features:
Accessible for All Devices.
As you can see on the main menu, this tool allows you to
test the website in different devices like Mobile Phone, Smart Phones, Tablets,
Desktop Screens, Laptop Screens and big Television Screens. So now with this
tool you have no need to install different software for different devices.
Maximum Available Resolutions for Specific Device.
The screenplay offers the all possible resolutions for a
specific product. Suppose you want to test your website in Tablet devices, this
tool offers the screen resolution for different tablet devices like Kindle Fire
7” (533*853), Kindle Fire (600*800), Google Nexus 7 (603*966), Apple iPad
1-3/Mini (768*1024) etc.
Custom Screen Size.
A main advantage of Responsive Web Design is, it works well on all
devices with any screen resolutions. Along with testing it on popular mobiles
and tablets, you can conduct advance testing and test the layout with custom
screen resolutions as well.
To make the testing process simple and more effective, it
allows you to enter the width and height of your choice and you can check
whether it is working well as expected or not for any size of the screen. Thus,
you can ensure that your design will work with any resolution or you can debug
it and can implement the necessary changes if it doesn’t work well.
Other Additional Features.
Along with all these Screenfly offers Rotate Screen, Proxy
Server Use, Scroll Control and Easy sharing options.
Testing for mobile websites looks even simpler with the
online tools like Screenfly and others. You can explicitly check each and every
part of your website design for different resolutions using this tool. I
personally found it very useful and reliable while specifically designing
mobile websites. Hope that it will turn out the same result for you as well.
You can share your thoughts and reviews for the tool in the comments below.
Follow the link to access the Screenfly offered by Quirktools